ASP.net 2.0 - 2 ; ASP.net 2.0의 데이터 컨트롤
ASP.net 2.0을 시작하면서 우선 기존의 데이터 컨트롤 모델이 얼마나 바뀌었는지, 그리고 가장 기초적인 데이터 컨트롤 중의 하나인 GridView와 SqlDataSource에 대해 살펴보도록 하겠습니다.
vs 2005 beta 1을 사용해서 이 아티클을 작성하고 있음을 미리 알려드립니다.
그럼 시작합니다 : )
ASP.net 2.0
(이 내용은 http://www.asp.net/whidbey 페이지의 ASP.NET: Programming with the Data Controls in ASP.NET "Whidbey" ppt의 내용을 참고한 것임)
ASP.net 은 MS의 웹 개발 접근 방법 자체를 바꿔놓았다. 예전 ASP와는 달리 진정한 컴포넌트 기반의 프로그래밍을 할 수 있게 되었으며, 무엇보다도 동일한 개발 환경인 닷넷 프레임워크 위에서 모든 작업을 해낼 수 있게 된 것이 큰 변화였다고 할 수 있겠다. 하지만 그에 따라서 최소한의 프로그래밍을 위한 초기 학습에 대한 진입 장벽은 ASP에 비해서 높아지게 되었고, 이는 ASP.net을 도입하려는 많은 웹 프로그래머들을 좌절하게 만드는 결과가 되었다.
Data Controls in ASP.net 2.0
ASP.net 2.0에서는(그리고 닷넷 프레임워크 2.0의 ADO.net 모델에서는) 초기에 이해하고 입력해야 하는 코드의 양을 줄이려는 노력을 해 왔으며, "Common UI scenarios with little to zero code" 라는 목표를 갖고 데이터 컨트롤을 디자인했다. (이하의 내용부터는 특별한 설명이 없는 한 모두 ASP.net 2.0의 데이터 컨트롤에 대한 내용임)
데이터 컨트롤은 크게 두 가지의 타입으로 나뉜다 :
데이터 소스 컨트롤Data Source Controls
- UI가 없는 컨트롤이다 (렌더링이 일어나지 않음)
- 서로 다른 데이터 소스들을 표현한다.
예) 데이터베이스, 비즈니스 객체(Business Objects), XML, 웹 서비스 - 데이터 처리에 풍부한 성능을 제공
정렬, 페이징, 필터링, 갱신, 삭제, 삽입 등의 기능을 제공한다 - Data-Bound 컨트롤에 테이블/계층형 인터페이스를 제공한다
(데이터베이스의 테이블 형태의 데이터와 XML의 트리 형태의 데이터 모두를 지원함)
데이터 바운드 컨트롤Data-bound Controls
- 데이터를 렌더해서 직접 UI에 보여주는 컨트롤
예) GridView, DetailsView, TreeView, Menu - 데이터 소스로부터 노출된 데이터를 자동으로 bind할 수 있다
- 페이지의 lifecycle 중에서 전유(專有)시간에 데이터를 가져온다
- 별도로 데이터 소스의 향상된 기능을 사용할 수 있다
간단하게, 데이터 바운드 컨트롤은 직접 UI의 틀을 만들어주는 컨트롤이고, 데이터 소스 컨트롤은 데이터 바운드 컨트롤에 데이터를 바인딩해서 출력할 내용을 저장하고 있는 컨트롤이라고 생각하면 되겠다.
이런저런 설명을 해 봤자, 역시 코드를 직접 보는 것 만한게 없다. 몇 가지의 예제를 보면서 그 기능을 파악하도록 해 보자.
GridView, SqlDataSource
일단 sql 2005 express에 사용할 데이터베이스를 직접 추가해보도록 하자 :


sql 2000 이 설치되어 있던 상태인 Kenial의 노트북에 sql 2005 express를 설치한 관계로, 위와 같이 ".\SQLEXPRESS"라고 입력함으로서 sql 2005 express의 DB 인스턴스에 접근할 수 있었다. 아마 컴퓨터에 아무런 데이터베이스가 깔려 있지 않다면 "."이나 컴퓨터 이름으로 접근해도 될 것이라고 생각된다.
OK를 클릭하면 데이터 커넥션이 생성된다.

그런 다음 Add New Table을 클릭하여 테스트에 쓸 적당한 테이블을 생성하고, 데이터를 채우도록 한다. Kenial은 다음과 같은 테이블을 만들었다 :

삭제 테스트를 하느라 중간중간 빠진 데이터가 있는 것은 일단 살짝 눈 감고 넘어가 주시기 바란다. 이런 테이블까지 만들었다면, 일단 데이터 컨트롤을 테스트해 볼 환경은 다 갖추어진 셈이다.
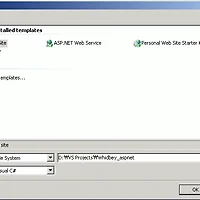
그럼 이번에는 웹 사이트를 생성하자 :


지 난 아티클에도 나왔던 그림이지만 한 번 더 쓰도록 하겠다. (참고로 지난 아티클에서는 Beta 2였기 때문에 화면이 조금 다를 수도 있다) Kenial은 죽으나 사나 C#으로 코딩을 하는지라 언어도 C#을 선택하긴 했지만, 이전 vs 2003과는 달리 웹 폼을 생성할 때 마다 해당 페이지에서 쓸 언어를 선택할 수 있으므로, 부담 없이 선택하도록 하자.
웹 사이트가 생성되었다면 Solution Explorer 탭에서 Default.aspx 페이지를 더블클릭해서 열도록 하자. 그 후 다음과 같이 아까 만들어놓은 테이블을 끌어서 놓자 :

드래그하는 커서는 캡처가 안 되어서 그림을 그렸으니.. 설마 이것도 따라하지 못하시는 유저분은 없으시리라 믿는다. 그럼 다음과 같은 코드가 자동으로 생성된다 (생성된 코드 부분만) :
<asp:GridView ID="GridView1" Runat="server" AutoGenerateColumns="False" EmptyDataText="There are no data records to display."
DataSourceID="SqlDataSource1" DataKeyNames="StudentID">
<Columns>
<asp:BoundField ReadOnly="True" HeaderText="StudentID" DataField="StudentID" SortExpression="StudentID"></asp:BoundField>
<asp:BoundField HeaderText="StudentName" DataField="StudentName" SortExpression="StudentName"></asp:BoundField>
<asp:BoundField HeaderText="MajorName" DataField="MajorName" SortExpression="MajorName"></asp:BoundField>
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" Runat="server" ConnectionString="<%$ ConnectionStrings:AppConnectionString1 %>"
SelectCommand="SELECT [StudentID], [StudentName], [MajorName] FROM [Student]"
DeleteCommand="DELETE FROM [Student] WHERE [StudentID] = @original_StudentID"
InsertCommand="INSERT INTO [Student] ([StudentName], [MajorName]) VALUES (@StudentName, @MajorName)"
UpdateCommand="UPDATE [Student] SET [StudentName] = @StudentName, [MajorName] = @MajorName WHERE [StudentID] = @original_StudentID"
ProviderName="<%$ ConnectionStrings:AppConnectionString1.ProviderName %>">
<DeleteParameters>
<asp:Parameter Type="Int32" Name="StudentID"></asp:Parameter>
</DeleteParameters>
<InsertParameters>
<asp:Parameter Type="String" Name="StudentName"></asp:Parameter>
<asp:Parameter Type="String" Name="MajorName"></asp:Parameter>
</InsertParameters>
<UpdateParameters>
<asp:Parameter Type="String" Name="StudentName"></asp:Parameter>
<asp:Parameter Type="String" Name="MajorName"></asp:Parameter>
<asp:Parameter Type="Int32" Name="StudentID"></asp:Parameter>
</UpdateParameters>
</asp:SqlDataSource>
뭔 가 상당히 긴 코드가 생겨나기는 했는데, 결국 제일 바깥 쪽의 태그만 살펴보면 asp:GridView와 asp:SqlDataSource 태그가 생성된 것임을 알 수 있다. F5를 눌러서 실행시키면 Visual Web Developer Web Server가 실행되면서 결과 화면을 볼 수 있게 된다.


단지 웹 사이트를 생성하고, 테이블을 만들고, 테이블을 페이지로 끌어다 놓는 것만으로도 결과 페이지를 볼 수 있게 되었다.
GridView 좀 더 자세하게 보기
하지만 위 코드는 처음 시작하기엔 불필요한 내용이 너무 많으므로, 일단 최소한의 코드만 남겨놓고 보도록 하겠다 :
<asp:GridView
ID="GridView1"
DataSourceID="SqlDataSource1"
Runat="server" />
<asp:SqlDataSource
ID="SqlDataSource1"
ConnectionString="<%$ ConnectionStrings:AppConnectionString1 %>"
ProviderName="<%$ ConnectionStrings:AppConnectionString1.ProviderName %>"
SelectCommand="SELECT [StudentID], [StudentName], [MajorName] FROM [Student]"
Runat="server" />
뭔 가 사기당했다는 느낌이 들지도 모르겠지만, 현재 시점에서는 위에 써놓은 코드와 아무런 차이가 없으므로, 차근차근 살펴보도록 하자. SqlDataSource의 경우 종래의 ADO.net 객체에서 Connecion과 Command를 사용해서 데이터를 가져오는 것과 비슷한 스타일이라고 생각하면 된다. 다만 ConnectionString의 경우 AppConnectionString1이라는 미리 정의된 이름을 사용하고 있는데, 이는 Server Explorer에서 Data Connection을 생성하면 해당 연결의 ConnectionString이 Web.config에 자동으로 저장이 된다. 궁금하신 분은 Web.config 파일을 직접 열어 확인해보셔도 되겠다.
그렇게 해서, SelectCommand를 통해 읽혀진 데이터는 GridView를 통해서 렌더링되어 최종적으로 브라우저에 html 형태로 출력되지만, 이것이 끝이 아니다. 아까 앞의 ASP.net 2.0에 대한 설명에서 "정렬, 페이징, 필터링, 갱신, 삭제, 삽입 등의 기능을 제공한다"라는 대목을 아직 기억하고 계시는가?
GridView의 코드를 다음과 같이 변경하고 F5를 다시 한 번 눌러보자 :
<asp:GridView
ID="GridView1"
DataSourceID="SqlDataSource1"
AllowPaging="true" AllowSorting="true"
Runat="server" />

뭔가 링크가 몇 개 생겼는데, 클릭해가며 테스트해 보시길 바란다. 페이징과 정렬이 단지 태그 속성 두 개를 추가하는 것 만으로 가능해졌다.
그렇다면 필터링은? 다음 코드는 MajorName이 들어간 DropDownList를 만들고, 해당 MajorName을 통해 레코드들을 필터링하는 코드이다 :
<asp:DropDownList
ID="DropDownList1"
DataSourceID="SqlDataSource2"
datavaluefield="MajorName" datatextfield="MajorName" autopostback="True"
Runat="server" />
<asp:SqlDataSource
ID="SqlDataSource2"
ConnectionString="<%$ ConnectionStrings:AppConnectionString1 %>"
ProviderName="<%$ ConnectionStrings:AppConnectionString1.ProviderName %>"
SelectCommand="SELECT distinct [MajorName] FROM [Student]"
Runat="server" />
<asp:GridView
ID="GridView1"
DataSourceID="SqlDataSource1"
AllowPaging=true AllowSorting=true
AutoGenerateColumns="true"
DataKeyNames="StudentID"
Runat="server" />
<asp:SqlDataSource
ID="SqlDataSource1"
ConnectionString="<%$ ConnectionStrings:AppConnectionString1 %>"
ProviderName="<%$ ConnectionStrings:AppConnectionString1.ProviderName %>"
SelectCommand="SELECT [StudentID], [StudentName], [MajorName] FROM [Student] WHERE [MajorName] = @SelectMajorName"
Runat="server">
<SelectParameters>
<asp:ControlParameter name="SelectMajorName" PropertyName="SelectedValue" ControlID="DropDownList1" />
</SelectParameters>
</asp:SqlDataSource>

그 럼 마지막으로 갱신, 삭제, 삽입인데, 이것은 더 쉽다. 처음에 자동으로 생성된 코드에 있던 SqlDataSource에서 UpdateCommand, DeleteCommand, InsertCommand 속성이 있었던 것이 기억나는가? 그 속성을 그대로 사용하고, GridView에 속성을 추가해주면 된다 :
<asp:GridView
ID="GridView1"
DataSourceID="SqlDataSource1"
AutoGenerateDeleteButton="True"
AutoGenerateEditButton="True"
Runat="server" />
하지만 GridView에서는 Insert 기능은 제공하지 않는다. Insert 기능을 사용하려면 다음과 같이 DetailsView를 사용하면 된다 :
<asp:DetailsView ID="DetailsView1" Runat="server"
DataSourceID="SqlDataSource1" DataKeyNames="StudentID"
AutoGenerateDeleteButton="True"
AutoGenerateEditButton="True"
AutoGenerateInsertButton="True"
AutoGenerateRows="True"
AllowPaging="True" />
각각의 화면은 다음과 같으며, 데이터의 갱신/삭제/삽입 등을 할 수 있다 :

GridView를 사용한 화면

DetailsView를 사용한 화면
참조
ASP.NET 2.0
ASP.NET "Whidbey" PDC Presentations
http://www.asp.net/whidbey/pdc.aspx?tabindex=0&tabid=1
정리
이것 말고도 아직 설명해야 하는 데이터 컨트롤이 많은데 어디부터 다시 손을 대야 할 지 이것 참 ...
'TechLog' 카테고리의 다른 글
| string.Format의 활용 (0) | 2009.01.29 |
|---|---|
| MS, PerformancePoint Planning 단종 발표 (0) | 2009.01.29 |
| ASP.net 2.0 - 1 ; 개발환경 둘러보기 (0) | 2009.01.17 |
| Reader 객체에서 인덱스/필드 이름으로 필드 값을 가져올 때의 속도 비교 (0) | 2009.01.02 |
| 조이패드를 마우스로 사용하기 (0) | 2008.12.17 |