C# 어플리케이션에서 플래시 사용하기 - 1 : Using Flash Object In C# Application
Flash Movie와 연동하는 C# 어플리케이션을 만드는 방법을 소개합니다. 일반 어플리케이션에 Flash로 만든 UI를 제공하고자 할 때 응용하실 수 있겠습니다.
안녕하세요 Kenial입니다 : )
플 래시 무비를 애플리케이션에서도 사용할 수 있다는 것을 소개하는, 아주 간단한 내용입니다. Flash 개발 환경에 익숙지 않으신 분들은 주위의 플래셔를 붙잡아다가 옆에 앉혀놓고 함께 해 보시기 바랍니다. vs.net 2003, Flash MX 2004 버전 기준으로 작성되었습니다.
가급적 텍스트 분량을 줄이기 위해 본문에서는 존대말을 생략하도록 하겠습니다.
플래시 무비를 포함하는 어플리케이션 만들기
먼저 '도구 상자'에서 우클릭 -> '항목 추가/제거' 메뉴에서
다음과 같이 Shockwave Flash Object를 추가한다 :

그 다음 Shockwave Flash Object 컨트롤을 추가한다 :
(그냥 더블클릭하면 axShockwaveFlash1이라는 이름으로 추가된다)

Movie 속성에 플래시 파일의 경로를 미리 지정해줘도 좋지만, Kenial의 경우에는 프로그램을 배포할 때 swf 파일을 프로그램의 경로에 넣어 같이 배포할 예정이므로, 다음과 같이 코딩하였다 :
|
|
|
|
|
|
private void Form1_Load(object sender, System.EventArgs e) |
|
|
|
|
|
그리고 플래시 무비를 하나 만들어보자.
일단 플래시 무비와 어플리케이션의 연동을 해야 하니, 가장 만만한 버튼을 하나 추가해보도록 하자 :

test.swf 파일을 Publish해서, 프로그램이 실행되는 경로 (프로젝트/bin/Debug 혹은 프로젝트/bin/Release)에 넣어놓으면 일단 플래시 무비가 뜨는 어플리케이션을 실행할 수 있다.
실행 화면 :

플래시 무비에서 어플리케이션 코드 호출하기
일단 플래시 무비를 어플리케이션에 얹기는 했지만, 이것만으로는 단지 좀더 프레임 수가 많은 Animated GIF에 불과할 뿐이다. 아까 플래시 무비에 추가한 버튼을 가지고 C# 어플리케이션과 연동되도록 만들어 보자.
플 래시 무비에서는 그 자신을 포함하는 컨테이너(=웹 브라우저)와의 연동하는 방법으로 보통 FSCommand를 사용한다. 자바스크립트에서 쓸 수 있는 스타일과 비슷하게 사용할 수 있으므로 웹에서 FSCommand를 사용해 본 경험이 있는 사람은 좀 더 편하게 사용할 수 있겠다. 그리고 ActiveX의 Event가 구현되어 있으므로, 그대로 C#의 Delegate에 할당하여 사용할 수 있다.
사용법은 간단하다.
플래시 무비의 ActionScript에서 fscommand(command, param); 를 호출하면 axShockwaveFlash1.FSCommand Delegate가 호출되고, 어플리케이션에서는 Delegate에 할당한 함수에서 전달받은 command와 param의 값을 처리하도록 코딩하면 된다.
먼저 플래시 무비의 버튼에 fscommand() 함수를 넣자 :

ActionScript 에 전혀 문외한인 사람을 위해 첨언하자면, 위 화면은 버튼의 click 이벤트에 반응하는 코드를 입력한 상태이다. vs 기반의 프로그래머 입장에서 보자면 개발 환경이 좀 맘에 안들 수도 있겠지만, 일단 플래시에서의 코딩 환경은 좀 이질적이므로 적응해두도록 하자.
어쨌든 플래시에서의 코딩은 이것으로 끝.
그 다음 vs.net에서는 FSCommand의 Delegate에 함수를 할당하자 :
|
|
|
|
|
|
this.axShockwaveFlash1.FSCommand += new AxShockwaveFlashObjects._IShockwaveFlashEvents_FSCommandEventHandler(this.axShockwaveFlash1_FSCommand); ... |
|
|
|
|
|
위 코드는 param 값을 메시지박스로 보여주고 어플리케이션을 종료하는 코드이다.
실행 화면 :

정리
Macromedia 사의 Flash는 웹에서 동적인 UI를 제공하는데 필수적인 요소가 된지 오래입니다. 게다가 Macromedia사는 최근 RIA(Rich Internet Application) 라는 개념을 소개하면서, 웹 기반의 애플리케이션 환경으로 기존 Client/Server 환경을 대체하려는 시도를 하고 있습니다. (Flex라는 제품이 그 시도의 결과물입니다)
그런 면에서 보자면, 지금 시점의 이 아티클은 좀 때늦은 내용인지도 모르겠습니다만 ^^; 풍부한 UI를 중소규모의 Client/Server 환경에 제공할 경우에는 유용하게 쓰실 수 있을 겁니다.
그럼 : )
'TechLog' 카테고리의 다른 글
| aspx 페이지에서 동적으로 이미지 생성하기 (0) | 2008.08.03 |
|---|---|
| C# 어플리케이션에서 플래시 사용하기 - 2 : Using Flash Object In C# Application (0) | 2008.08.02 |
| BI에도 2.0을 붙일 것인가 (0) | 2008.07.22 |
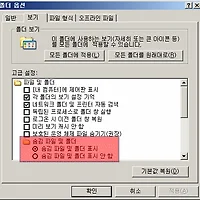
| '숨김 파일 및 폴더 표시' 옵션이 적용되지 않을 경우 (0) | 2008.07.18 |
| VMware Server에서 가상머신 리스트 순서 바꾸기 (0) | 2008.07.04 |